개발
코드 하이라이터(highlight.js) 적용 및 플로라 에디터 연동
목차
개발 관련 글을 쓰다보면 코드 하이라이팅이 필요한 경우 많다.
그냥 하이라이팅을 무시하고 텍스트로 적을 수 있긴하지만 그러면 코드의 가독성이 나빠진다.
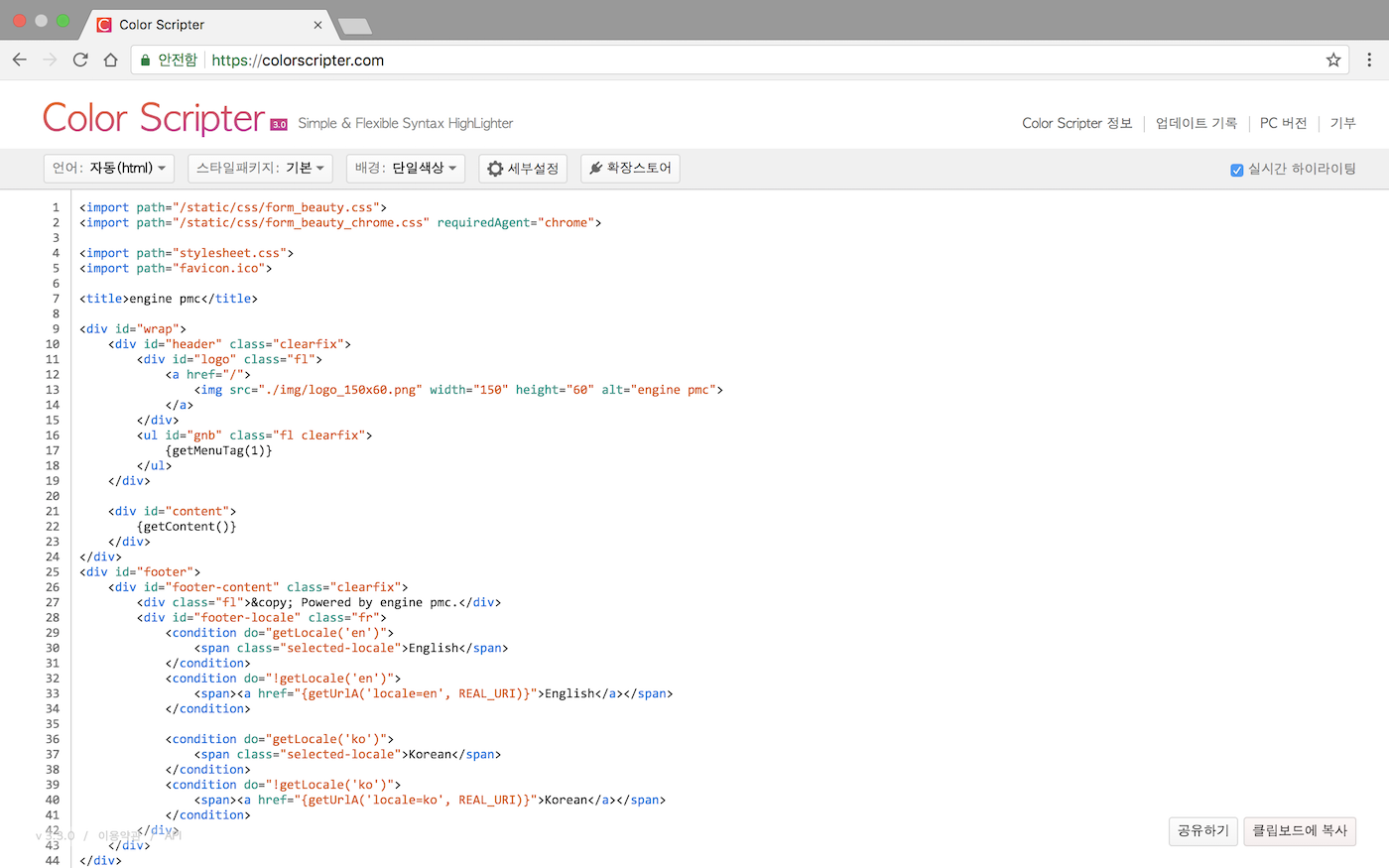
그래서 기존엔 컬러 스크립터 라는 온라인 에디터를 통해서 변환한다음에 HTML 아웃 풋을 에디터에 복사하는 방식으로 코드 하이라이팅을 진행했다.

 컬러 스크립터 출력물은 얼추 이런느낌
컬러 스크립터 출력물은 얼추 이런느낌근데 이런방식은 결국 웹사이트를 2개 틀어놓고 매번 복붙 과정을 해야하므로 이런 과정을 에디터 내부에서 한방에 실행할 수 있는 기능이 없을까? 해서 리서치를 좀 해보았다.
코드 하이라이터 highlight.js
물론 좋은 에디터는 이런 코드뷰를 자동으로 제공하지만 대부분의 에디터는 그부분을 사용자 커스텀으로 남겨두고있다.
위지윅 에디터와 코드 하이라이팅은 아예 다른기술이고, 좋은 하이라이터는 결국 기업단위다보니 쉽게 자체적 마이그레이션을 지원을 하지않는건가 싶다.
그와중에 고성능 코드 하아라이터를 찾아보니 하이라이트JS 라는 라이브러리를 찾게되었다.

highlight.js
The Internet's favorite JavaScript syntax highlighter supporting Node.js and the web.
https://highlightjs.org
생각보다 많은 유저가 사용하고 있었고 대응하는 언어도 진짜 여러가지였다.
무엇보다 실제적인 표출이 단순 코드 테이블에서 뭔가 내 블로그와 어울리는 리턴을 주는거같아서 과감하게 이걸 적용해보기 마음을 먹었다.
highlight.js 데모
적용하는 과정은 생각보다 간단했다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/atom-one-dark.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>CopyCSS와 JS는 이 두줄만 입력하면 끝이다.
여기서 자기가 원하는 테마가 있다면 css 주소 마지막에
atom-one-dark 이부분을 highlight.js가 제공하는 테마명으로 바꿔주면 된다.일단 내 사이트에 라이브러리를 한번 띄우고 테스트하고 싶어서 아래와 같이 스타일, 본문, 스크립트를 구현했다.
1. 스타일
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/atom-one-dark.min.css">
<style>
body {
font-family: Arial, sans-serif;
padding: 20px;
}
textarea {
width: 100%;
height: 200px;
font-family: monospace;
background-color: #1e1e1e;
color: #dcdcdc;
border: 1px solid #333;
padding: 10px;
margin-bottom: 20px;
resize: vertical;
}
.highlighted-code {
background: #282c34; /* Atom One Dark 테마와 일치하는 배경색 */
padding: 20px;
margin-top: 20px;
border-radius: 5px;
overflow-x: auto;
}
</style>Copy2. 본문
<div class="row">
<div class="col-6">
<textarea id="codeInput" placeholder="Enter your code here..."></textarea>
</div>
<div class="col-6">
<div class="highlighted-code">
<button class="copy-button" onclick="copyToClipboard()">Copy</button>
<pre><code id="highlightedCode" class="hljs"></code></pre>
</div>
</div>
</div>Copy3. 스크립트
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>
<script>
const codeInput = document.getElementById('codeInput');
const highlightedCode = document.getElementById('highlightedCode');
codeInput.addEventListener('input', () => {
// 코드 입력값을 텍스트로 설정
const code = codeInput.value;
highlightedCode.textContent = code;
// highlightAuto로 자동 언어 감지 및 하이라이팅 적용
const result = hljs.highlightAuto(code);
highlightedCode.innerHTML = result.value;
});
function copyToClipboard() {
navigator.clipboard.writeText(codeInput.value)
.then(() => alert("Copied to clipboard!"))
.catch(err => alert("Failed to copy: ", err));
}
</script>Copy4. 결과
 좌측은 코드 입력단, 우측은 하이라이터된 코드 출력
좌측은 코드 입력단, 우측은 하이라이터된 코드 출력일단 이렇게 하이라이터를 적용할 수 있다는 걸 인지하고 다음으로 넘어가서 플로라 에디터와 연동작업을 진행했다.
플로라 에디터와 연동 작업
플로라 에디터 연동은 별도의 커스텀 버튼을 만들어서 에디터 툴바에 등록하고 클릭 시 코드 입력 모달을 띄우는 과정까지만 작동되도록 구현했다.
// 'highlightCode' 커맨드 정의
FroalaEditor.DefineIcon('highlightCode', { NAME: 'code', SVG_KEY: 'codeView' });
FroalaEditor.RegisterCommand('highlightCode', {
title: 'Insert Highlighted Code',
focus: true,
undo: true,
refreshAfterCallback: true,
callback: function () {
editorInstance = this; // 현재 에디터 인스턴스 저장
this.selection.save(); // 커서 위치 저장
$('#highlightModal').modal('show');
// 모달이 표시된 후 #codeInput에 포커스 설정
$('#highlightModal').on('shown.bs.modal', function () {
$('#codeInput').focus();
});
}
});Copy우선 커스텀 버튼
hilightCode 를 플로라 객체를 이용해 선언하고,new FroalaEditor(id, {
...
toolbarButtons: {
'moreText': {
'buttons': ['strikeThrough', 'fontSize', 'bold', 'fontFamily', 'textColor', 'underline', 'clearFormatting'],
'buttonsVisible': 1
},
'moreParagraph': {
'buttons': ['alignLeft', 'alignCenter', 'paragraphFormat', 'alignRight', 'alignJustify', 'formatOL', 'formatUL'],
'buttonsVisible': 3
},
'moreRich': {
'buttons': ['insertImage', 'highlightCode', 'insertLink', 'insertTable', 'insertCode', 'insertHR'],
'buttonsVisible': 3
},
'moreMisc': {
'buttons': ['html'],
'buttonsVisible': 1,
'align': 'right'
}
},
....Copy이런식으로 툴바에 highlightCode 버튼을 등록한다.

그러면 위의 이미지처럼 지정한 툴바에 코드 버튼이 표시된다.
이 코드버튼이 활성화 시킬 모달도 마찬가지로 HTML 문서에 정의해준다.
<div class="modal fade" id="highlightModal" tabindex="-1" aria-labelledby="highlightModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg">
<div class="modal-content" style="background-color: transparent; box-shadow: none;">
<textarea id="codeInput" class="form-control" placeholder="Enter your code here..."></textarea>
<button type="button" class="btn" onclick="insertHighlightedCode()">Insert</button>
</div>
</div>
</div>Copy그러면 저 툴바의 버튼을 클릭하면 아래와 같이 입력 모달이 뜨게된다.

이제 마지막으로 모달에 정보를 입력하고 Insert 버튼을 클릭했을때 하이라이터를 통해 코드를 변환하고 에디터 커서위치에 내용을 넣어주는 마지막 자바스크립트 함수를 작성한다.
// 코드 하이라이팅 및 에디터에 삽입
function insertHighlightedCode() {
const codeInput = document.getElementById('codeInput');
if(codeInput.value === '') {
toast('입력된 코드가 없습니다.', TOAST_WARNING);
return false;
}
const highlightedCode = hljs.highlightAuto(codeInput.value).value;
const codeHtml = `<pre><code class="hljs">${highlightedCode}</code><span class="hljs-ctc">Copy</span></pre><div><br></div>`;
// Froala Editor에 HTML 삽입
if (editorInstance) {
editorInstance.selection.restore(); // 저장된 커서 위치로 복원
editorInstance.html.insert(codeHtml); // 현재 커서 위치에 HTML 삽입
}
// codeInput 내용 초기화
codeInput.value = '';
// 모달 닫기
$('#highlightModal').modal('hide');
}Copy코드 하이라이터 스타일 변경 비교
 이전 하이라이팅
이전 하이라이팅 개선 하이라이팅
개선 하이라이팅딱 놓고보면 스타일 차이가 크게 난다.
카피 버튼도 추가해놔서 코드 퍼가기도 편하게 구성해보았다.
전반적으로 나름 맘에들어서 그동안 썻던 개발글의 코드뷰를 전부 교체하게되었다.
(거의 80개정도의 글을...)
#JavaScript #FroalaEditor
0
개의 댓글
개발 카테고리의 다른 글
11/08/2024
라라벨 Permissions-Policy 헤더 추가 하는 방법
크롬 브라우저 콘솔창 에러크롬 브라우저 일부 사이트에서 아래와 같은 브라우저 에러가 콘솔에 뜨는 것을 볼 수 있다. 위 경우에는 사이트에 붙인 쿠팡 파트너스의 문제이지만 구글링을 해보니까 단순히 쿠팡만의 문제가 아니라 크롬 브라우저의 정책으로 판단된다. Permission-Policy 관련 자료Chrome Browser Error: Att...

11/04/2024
라라벨 동적 목차(ToC) 구현
우리가 일반적으로 글을 쓸때 글의 내용이 길어지면 쉽게 접근할 수 있게 도와주는 페이지, 즉 목차(Table of contents)라는 것이 있다. 쉽게 위키에서 볼수 있는 페이지 상단의 그걸 말한다. 목차는 쉽게 해당 문서의 '구조'를 알 수 있으며 독자가 원하는 파트로의 이동을 돕기도한다. 그래서 짧은 글들이 주로이루는 커...

11/01/2024
Froala Editor 를 이용한 오픈 그래프 링크 삽입
네이버나 티스토리같은 블로그 에디터에서는 에디터를 통해서 링크를 넣으면 일반 하이퍼 링크 방식이 아니라 해당 링크의 오픈 그래프 정보를 불러와서 박스 형태로 링크를 제작해준다. 또 카카오톡과 인스타그램, 페이스북에서도 마찬가지로 링크입력을 받으면 아래 처럼 오픈그래프 정보를 바탕으로 카드 링크를 제공해...
